美少女战士Sailor Moon学习如何编码:p
为什么创建#100DaysofVanillaJS系列?
(这是教程的完全可选部分,请随时跳过!)
该系列旨在作为我尽力解释JavaScript的尝试。失败,构建和不得不在日常情况下使用它需要真正地不仅开始理解它,而且对它的意义和作用可以理解。
我在该系列文章中的目标不仅是向您介绍编程语言的基础知识,而且还介绍了JavaScript在没有任何框架或库的情况下如何工作。这将是一个持续不断且不断发展的系列,因为JavaScript将继续推出更多功能。我还寻求加深对语言的了解,这是提高我的技术交流能力的好方法。
我的目的是使本系列文章易于消化和理解,无论您是编码的完整初学者还是为那些过于紧张的技术面试做准备。
您应该每天期待发布一个帖子吗?不太清楚,但是会非常频繁,至少每周一次。目标是到2021年底发布100篇关于JavaScript的文章,为这次冒险做好准备吗?
到底是什么JavaScript?
JavaScript是一种使网页更具动态性的编程语言。HTML是网页的文本,CSS是网页的样式,JavaScript是使网页更具交互性的风格。每当用户与页面互动时(单击按钮,更改页面,为教程评分等),肯定会涉及JavaScript。当您将这三种网络技术结合在一起时,您必然会创建真正的涂料。
JavaScript是一种 动态类型化的语言,这意味着您不必在设置值时就声明类型,并且可以自由地更改类型,这与其他静态类型化语言或TypeScript或C ++之类的工具不同,在初始化时必须声明值类型。在动态类型的语言(如JavaScript)中,一旦代码运行,JavaScript引擎将决定值的类型,因此您无需明确地进行操作。
JavaScript作为一种语言正在不断发展
JavaScript由不同的浏览器实现,而这些浏览器则取决于实现新功能。有一个名为ECMA的组织,该组织负责不同的标准。ECMAscript是一种编程语言规范,它规定了行为方式和工作方式。
TC39是负责维护此文件的委员会,每年与会代表联系并确定需要向其中添加哪些新功能。这就是我们拥有ES2015,ES2016,ES2017、2018等的原因!
不同的浏览器将随时支持不同的功能,因此,我强烈建议您为caniuse.com这样的网站添加书签,以保持浏览器与JavaScript功能的兼容性。您将学习的某些功能(如模板文字)将受大多数浏览器支持,但在某些功能(如IE11)上将不可用。
那么我们如何运行它呢?
- 网络浏览器
- 任何文字编辑器
- 控制台 -无需任何设置即可快速运行和调试代码
JavaScript仅需要网络浏览器(例如Chrome或Firefox)和文本编辑器。您可以在笔记本电脑或台式机上找到默认的文本编辑器,具体取决于您使用的操作系统,例如记事本或iTerm。您还可以下载诸如Sublime或Visual Studio Code之类的GUI(我首选的文本编辑器,因为它带有内置终端)。
在JavaScript控制台中,您可以立即快速运行,测试和调试代码。在这里,您可以测试在接下来的几节课程中我将教给您什么。
如果您还不太了解开发工具,基本上可以在这里检查网页的元素和性能,并在控制台中运行代码。现在可以将控制台视为创建基本变量和函数的游乐场。
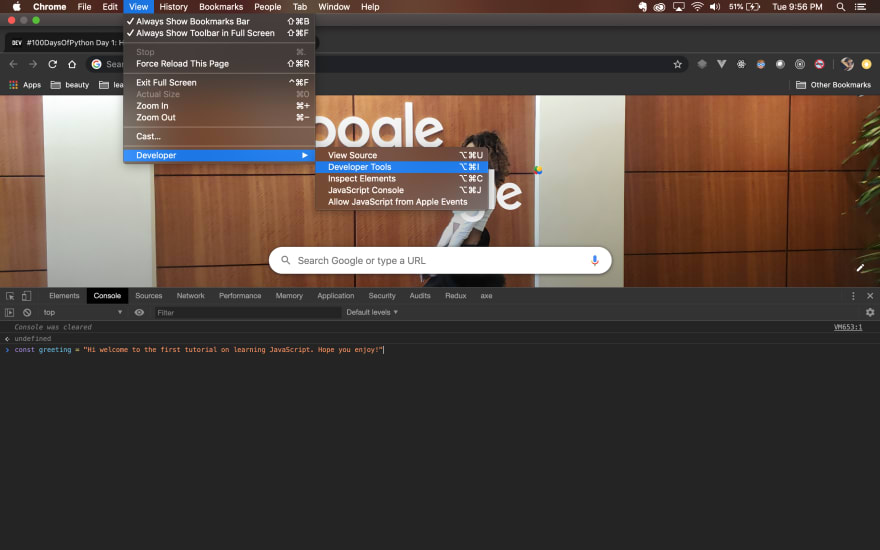
如果您使用的是Chrome浏览器,也可以转到查看->开发人员-> JavaScript控制台,如下所示。

如果您使用的是Firefox,请单击浏览器右上角的Firefox菜单,然后选择Web开发人员->浏览器控制台。
如果您使用其他Web浏览器,则可以快速搜索他们的搜索引擎,以了解如何打开开发者工具。但是在以后的教程中,我将主要使用Chrome开发工具!
好的,足够了……现在开始学习JavaScript!
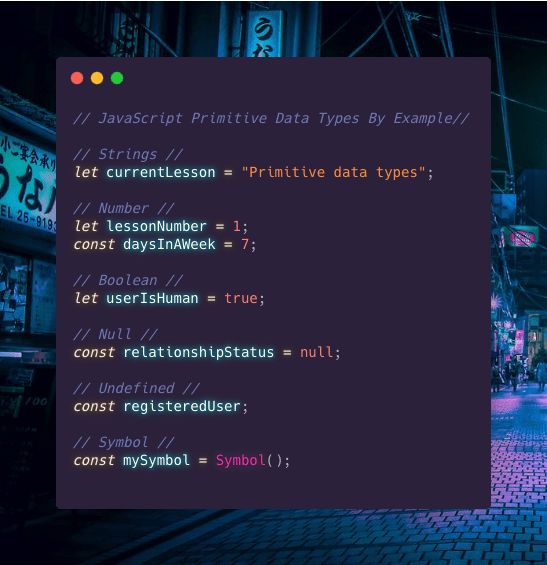
原始数据类型

数据类型是我们在应用程序中使用的不同数据类型。在以后的课程中,我将深入研究某些数据类型,例如字符串,布尔值以及null和undefined,因为我不想把这篇博客文章拖太久!
| 数据类型 | 定义 | 例 |
|---|---|---|
| 串 | 包含在单引号或双引号中的文本字符串 | “我们将一起征服JavaScript” |
| 数 | 表示数字数据(正,负,整数和十进制) | 3, 3.5, 2.00 |
| 布尔型 | 将信息表示为真或假 | 对或错 |
| 符号 | 不等于任何其他值的唯一标识符/值 | const mySymbol = Symbol(); |
| 空值 | 有意/无意地没有任何值,可以在以后重新分配 | const relationshipStatus = null; |
| 未定义 | 没有分配值的变量;隐含的 | const noValue; |
函数类型
因此,您可以通过键入typeof来使用一个整洁的函数来检查数据的类型。玩耍并尝试!

号码
很简单,数字可以是一种价值。您可以执行数学运算,例如除法,减法,加法,乘法等!当您一次执行多个数学运算时,请记住JavaScript遵循PEMDAS(序列中的某些运算在其他运算中以更高的优先级执行…因此,复数,指数,乘法,除法,加法,减法) 。
| 运作方式 | 符号 | 含义 | 例 |
|---|---|---|---|
| 加成 | + | 加上 | 2 + 2 |
| 减法 | – | 减去 | 2-2 |
| 师 | / | 划分 | 32 / 2 |
| 乘法 | * | 要相乘 | 2*2 |
| 余数或模运算符 | % | 返回将第二个数字除以第一个数字后尽可能多地剩余的剩余数,例如3%3离开0 | 5%5 = 0(5乘5等于5吗?所以这意味着没有余数,您一无所有,这就是答案。) |
| 指数的 | ** | 将数字提高到一定的幂 | 2**2 |
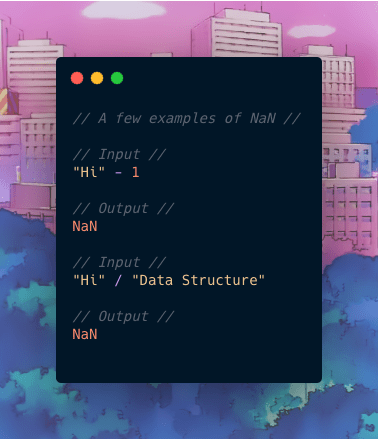
关于NaN的简单说明…

当您尝试对字符串执行数学运算(除加法运算外)时,它们将返回NaN(非数字)。
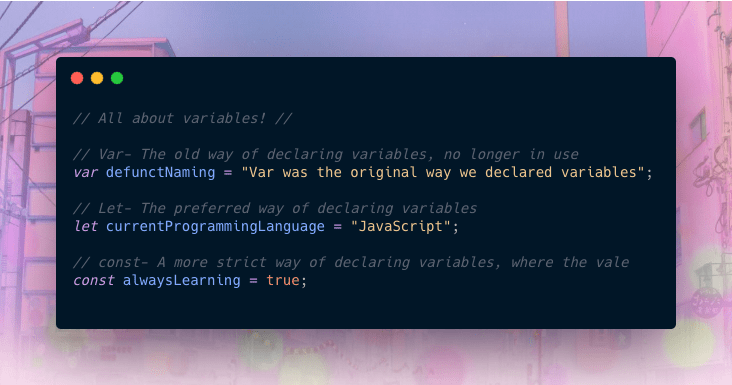
Var,Let和Const

简而言之,变量是我们存储值的方式,以后可以在以后引用,使用和更改它。当我们进入函数时,我们如何访问和引用某些变量将发生变化,但是现在让我们不必太担心!
可以在其中轻松更改含义/值的变量设置的首选方法是let。我们曾经使用var声明变量,但不再被认为是最佳实践。出于某些原因,为什么不再将var视为最佳实践,所以我们将在以后深入探讨范围时深入探讨为什么。现在要牢记的是var并不严格,并且可能会导致错误,因为您可以多次声明同一变量,这可能会导致应用程序增长而引起混乱。
在声明变量时,还应注意其他一些最佳做法:
- 命名变量时,请尽量做到描述性但简洁明了
- 我们在camelCase中编写变量。示例:let myName,const currentUser
- 在命名变量时,有些保留关键字是不允许使用的。保留关键字的示例:let(因为那样会造成极大的混乱),document
- 即使我们同时使用let和const声明,也不能具有相同名称的变量。例如:让myName和const myName将不起作用!
您可以轻松地重新分配一个值以让变量或重命名,因为它们在默认情况下是可变的,但是无法重新分配const变量。您会遇到一个错误。绝对不是我们唯一一次解决var,let和const之间差异的问题。我们将在函数的上下文中解决本地和全局范围的问题,这个话题将再次出现,所以请不要担心!
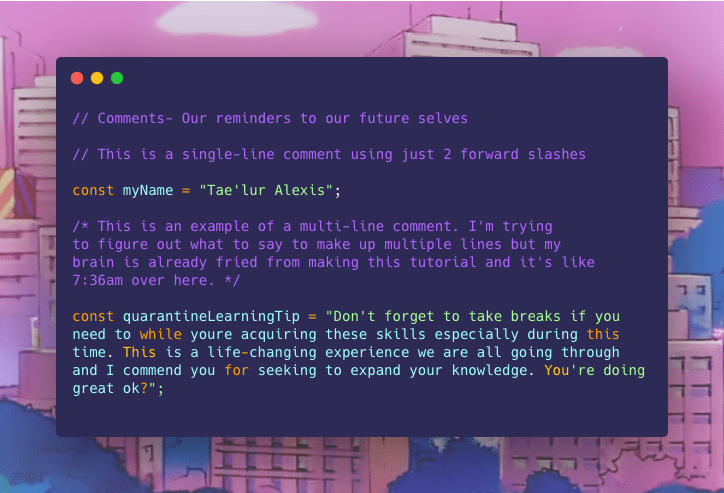
评论,评论,评论
评论是我们如何为我们自己或团队成员的未来提醒我们编写的代码。它们可以是单行或多行注释,如下所示:

下一个是什么…
我们将涵盖以下主题:
- 空和未定义
- 最新数据类型:符号
- 所有关于字符串
- 功能,本地和全局范围>
- 循环,数组和对象
这只是我们将在JavaScript中讨论的无数主题中的几个。我希望这使您对即将发生的事情有所了解。希望您到目前为止过得愉快!随意留下您希望我在以后与JavaScript有关的帖子中讨论的主题或问题!