可以说React是目前最受欢迎的JavaScript框架。每天都会发布许多新的React组件库。我收集了这些有用的组件,每个组件都很有用,希望您会喜欢。
1. React Portal工具提示
很棒的React工具提示
github项目url https://github.com/romainberger/react-portal-tooltip
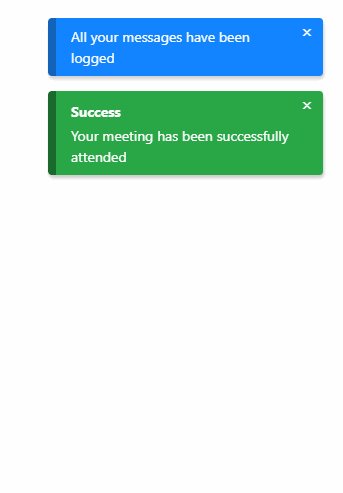
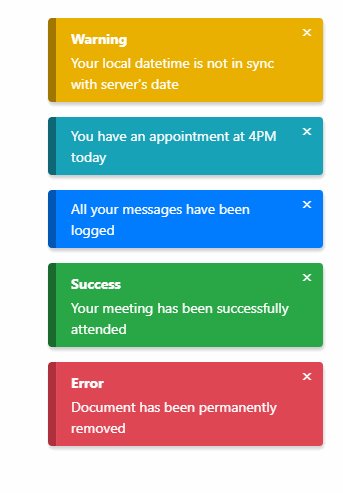
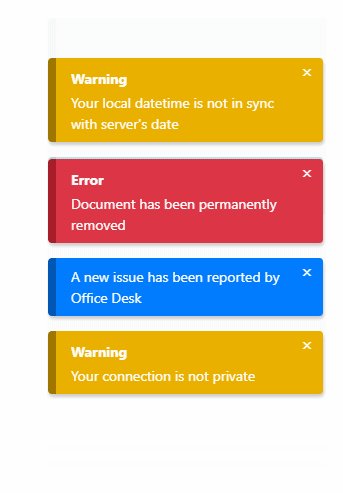
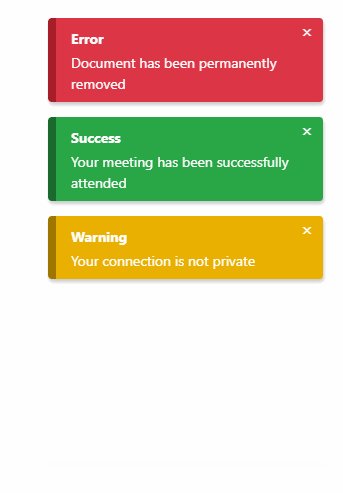
2. react-notifications-component
一个令人愉悦,易于使用和高度可配置的组件,可帮助您立即通知用户。没有凌乱的设置,只有漂亮的通知!
github项目url https://github.com/teodosii/react-notifications-component
3. react-native-keyboard-spacer
即插即用iOS react-native键盘间隔视图。
github项目url https://github.com/Andr3wHur5t/react-native-keyboard-spacer
4.反应翻转运动
使用FLIP技术,DOM之间的动画轻松变化(例如,列表重新排序)。
github项目URL https://github.com/joshwcomeau/react-flip-move
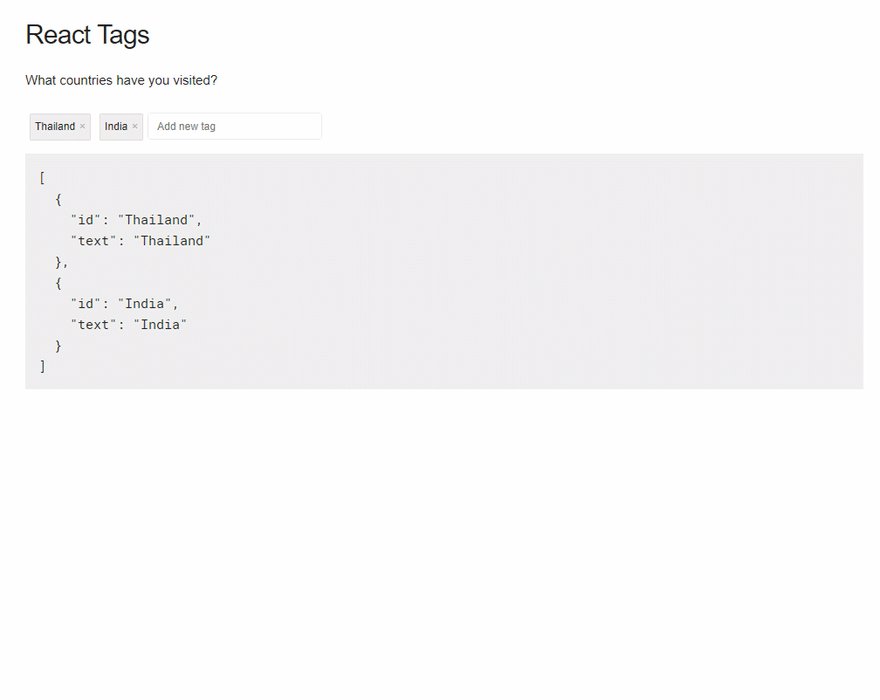
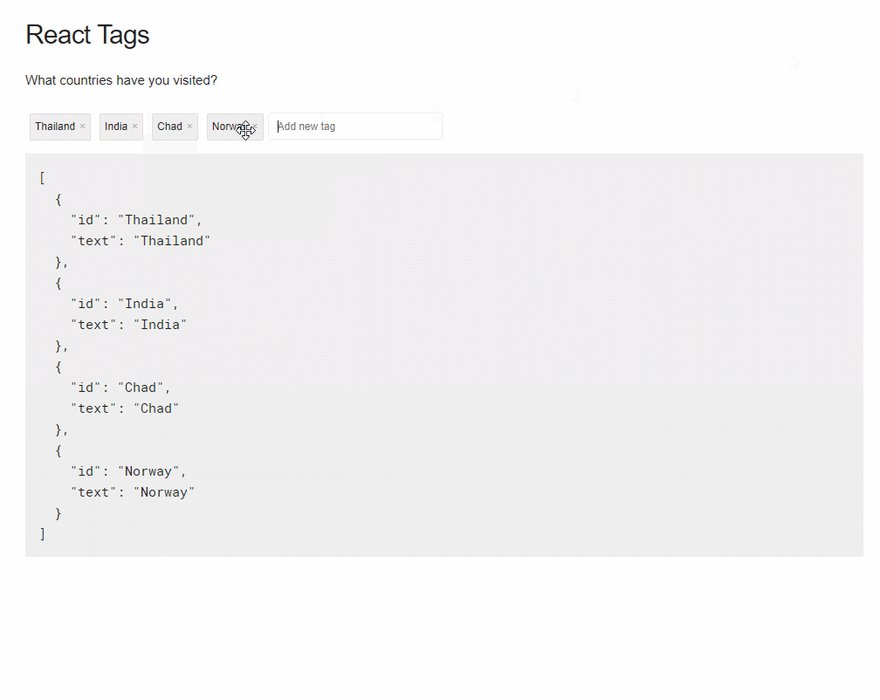
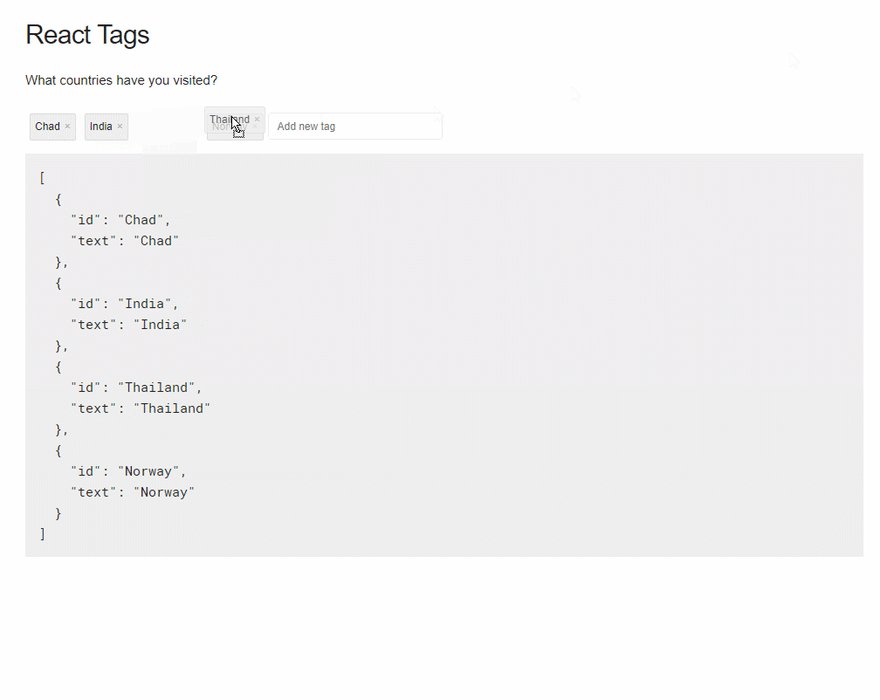
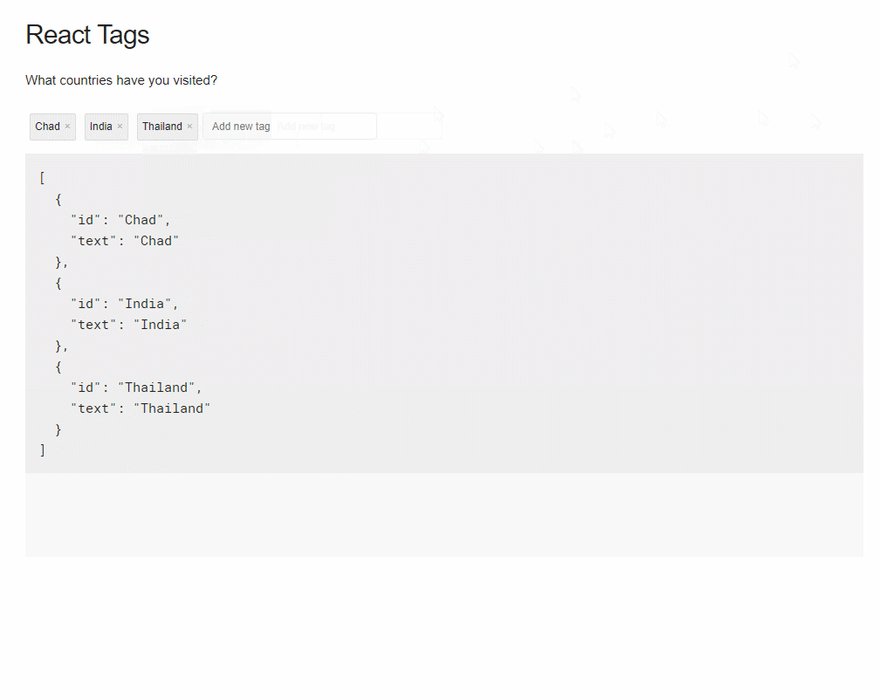
5.反应标签
React-tags是一个简单的标记组件,随时可以放入您的React项目中。该组件的灵感来自撰写窗口中GMail的“收件人”字段。
github项目url https://github.com/prakhar1989/react-tags
6. React Simple Chatbot
一个简单的聊天机器人组件,用于创建对话聊天。