useState挂钩使我们可以使功能组件成为有状态的。 创建和初始化状态 调用时,useState返回两个项目的数组。第一个是我们的状态值,第二个是用于设置或更新该值的函数。所述useState钩接受一个参数,对所述相关…
用React Hooks重塑轮子
这不是您使用Hooks洗脑的典型方法,其目的是使用基于类的组件并赞美Ever-So-Holy的Hooks美德而感到羞耻。甚至还没有深入了解Hook是什么以及为什么(或不应该)使用它们。取而代之的是,这是一个案例研究,说明…
6个非常有用的react组件库
可以说React是目前最受欢迎的JavaScript框架。每天都会发布许多新的React组件库。我收集了这些有用的组件,每个组件都很有用,希望您会喜欢。 1. React Portal工具提示 很棒的React工具提示 …
在Express.js App中打开多个MongoDB连接
本教程旨在向您展示如何在Express.js应用程序中打开多个MongoDB连接。 现在,我们要创建一个package.json文件,该文件将跟踪我们的依赖项信息。为此,请创建一个新文件,并将以下内容放入其中: { "n…
前端短裤:使用JavaScript轻松滚动滚动元素
在着陆页的滚动上制作动画微调框时,我想如何可以快速完成并使用JavaScript编写几行代码。 我想通过在Web视图上上下滚动而不使用jQuery或React这样的JavaScript库来在圆内旋转SVG reload-…
动手Web爬取:使用python和scrapy构建自己的Twitter数据集
我明白了–您已经厌倦了为自己的机器学习项目或分析流行的Twitter趋势而在线搜索数据集。 今天,我们将学习如何使用标签搜索从Twitter生成您自己的自定义数据集。 想要跳过该帖子并直接查看好东西吗?这是适合您的Git…
JavaScript原始类型与参考类型
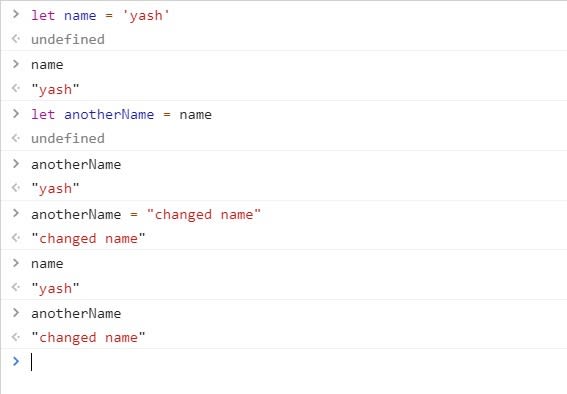
JavaScript有两种数据类型: 原始类型 参考类型 1)原始类型 它由Number,String,Boolean,null和undefined组成。 如果我们将基本类型分配给变量,则可以在将特定值放入特定存储盒中时…