我一直在玩Vue 3,这真的很棒。因此,让我分享一些我学到的东西。根据他们的路线图,他们计划在2020年第二季度(4月,5月,6月,Juni)发布该版本。现在它在Alpha中,但可能很快就会成为Beta版本。 请注意,本…
使用React构建i18n转换器
很明显,网站需要国际化。但是,创建同一网站的多个版本并不是最佳解决方案。使用React,我们可以完全全球化我们的应用程序。我将向您展示如何做到这一点。 该应用程序包括: 翻译引擎 它什么都不做,只会得到一个单词,并根据所…
不创建反应应用程序即可反应。像专业人士一样开始构建您的React项目
我的第一个React应用程序的记忆仍在我的记忆中。我记得建立一个新项目多么容易。 但是,当我深入前端开发时,我了解到CRA有很多局限性。不要误会我的意思,CRA是我仍然使用的出色工具。但是它缺乏灵活性,让我寻找其他选择。…
结合使用Promise.all和Async / Await并尝试/捕获从多个端点获取数据。
有时您想从多个不同的API端点获取一些数据。在此示例中,我将使用《星球大战》 API获取有关某些角色的信息。见下文。 const urls = [ "https://swapi.co/api/people/1", "ht…
使用错误边界处理React中的错误
在React 16中引入了错误边界概念来处理javascript错误并显示后备UI。 通过在终端中运行以下命令来创建新的react应用程序: yarn global add create-react-app create…
📈获取🦠COVID19的统计数据利用⚛️React挂钩的力量
灵感: 电晕病毒是一种全球性大流行,已扩散到全球各地。世界上大多数国家都处于锁定状态。 这些天我也在家里工作。我看到corona-cli的@mrahmadawais 。因此,我想为什么不应该编写一个提供与COVID19相…
自定义React挂钩使异步数据获取变得容易
当您使用React构建一个很棒的应用程序时,通常最终将需要获取远程或异步数据。也许您需要从API中获取一些数据以显示帖子,或获取搜索查询的搜索结果数据。无论使用哪种情况,在React中获取远程数据有时都会有些棘手。 我们…
如何使用Next.js做魔术
你知道什么是魔术吗?魔术是一个新事物,允许您创建无密码登录。多么酷啊? 但是您知道如何使用Next.js进行魔术吗?好吧,让我们找出答案。 为什么选择Next.js?我想玩一些我在日常工作中不会使用的很酷的东西,所以我决…
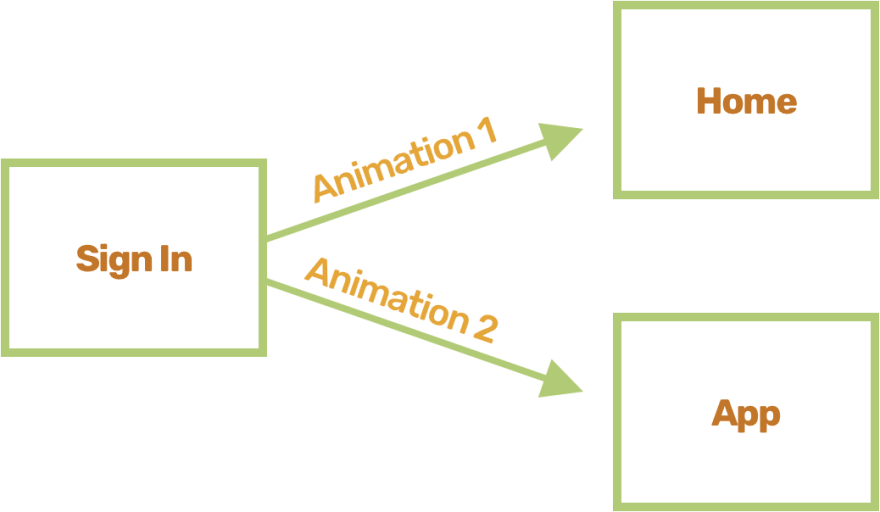
使用React Router对路线过渡进行动画处理
在进行副项目时,我想为用户在路线之间导航时创建漂亮的“ flow” -y动画。路线必须实现不同的“输入”和“离开”动画,具体取决于用户导航到哪个页面和从哪个页面导航,即,从“ 登录”页面导航到“ 首页”时,其动画(“ 登…