我每天分享一个技巧,直到(可能不是)2020年4月19日瑞士COVID-19隔离所结束。剩下十二天,直到希望更好的日子。 我最近发布了Tie Tracker,这是一个简单的开源免费时间跟踪应用程序⏱。 在其全部功能中,完…
结合使用Promise.all和Async / Await并尝试/捕获从多个端点获取数据。
有时您想从多个不同的API端点获取一些数据。在此示例中,我将使用《星球大战》 API获取有关某些角色的信息。见下文。 const urls = [ "https://swapi.co/api/people/1", "ht…
使用错误边界处理React中的错误
在React 16中引入了错误边界概念来处理javascript错误并显示后备UI。 通过在终端中运行以下命令来创建新的react应用程序: yarn global add create-react-app create…
📈获取🦠COVID19的统计数据利用⚛️React挂钩的力量
灵感: 电晕病毒是一种全球性大流行,已扩散到全球各地。世界上大多数国家都处于锁定状态。 这些天我也在家里工作。我看到corona-cli的@mrahmadawais 。因此,我想为什么不应该编写一个提供与COVID19相…
自定义React挂钩使异步数据获取变得容易
当您使用React构建一个很棒的应用程序时,通常最终将需要获取远程或异步数据。也许您需要从API中获取一些数据以显示帖子,或获取搜索查询的搜索结果数据。无论使用哪种情况,在React中获取远程数据有时都会有些棘手。 我们…
如何使用Next.js做魔术
你知道什么是魔术吗?魔术是一个新事物,允许您创建无密码登录。多么酷啊? 但是您知道如何使用Next.js进行魔术吗?好吧,让我们找出答案。 为什么选择Next.js?我想玩一些我在日常工作中不会使用的很酷的东西,所以我决…
使用React Router对路线过渡进行动画处理
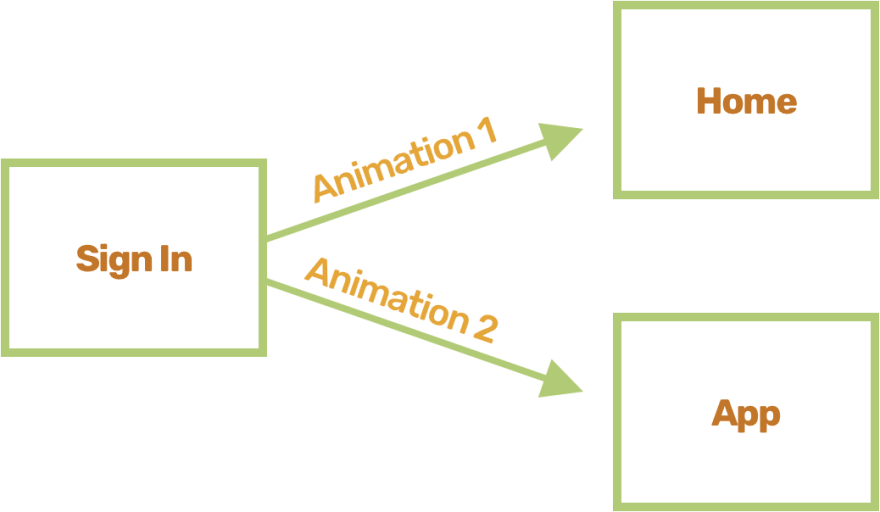
在进行副项目时,我想为用户在路线之间导航时创建漂亮的“ flow” -y动画。路线必须实现不同的“输入”和“离开”动画,具体取决于用户导航到哪个页面和从哪个页面导航,即,从“ 登录”页面导航到“ 首页”时,其动画(“ 登…
React Hooks-useState
useState挂钩使我们可以使功能组件成为有状态的。 创建和初始化状态 调用时,useState返回两个项目的数组。第一个是我们的状态值,第二个是用于设置或更新该值的函数。所述useState钩接受一个参数,对所述相关…