在React 16中引入了错误边界概念来处理javascript错误并显示后备UI。 通过在终端中运行以下命令来创建新的react应用程序: yarn global add create-react-app create…
📈获取🦠COVID19的统计数据利用⚛️React挂钩的力量
灵感: 电晕病毒是一种全球性大流行,已扩散到全球各地。世界上大多数国家都处于锁定状态。 这些天我也在家里工作。我看到corona-cli的@mrahmadawais 。因此,我想为什么不应该编写一个提供与COVID19相…
自定义React挂钩使异步数据获取变得容易
当您使用React构建一个很棒的应用程序时,通常最终将需要获取远程或异步数据。也许您需要从API中获取一些数据以显示帖子,或获取搜索查询的搜索结果数据。无论使用哪种情况,在React中获取远程数据有时都会有些棘手。 我们…
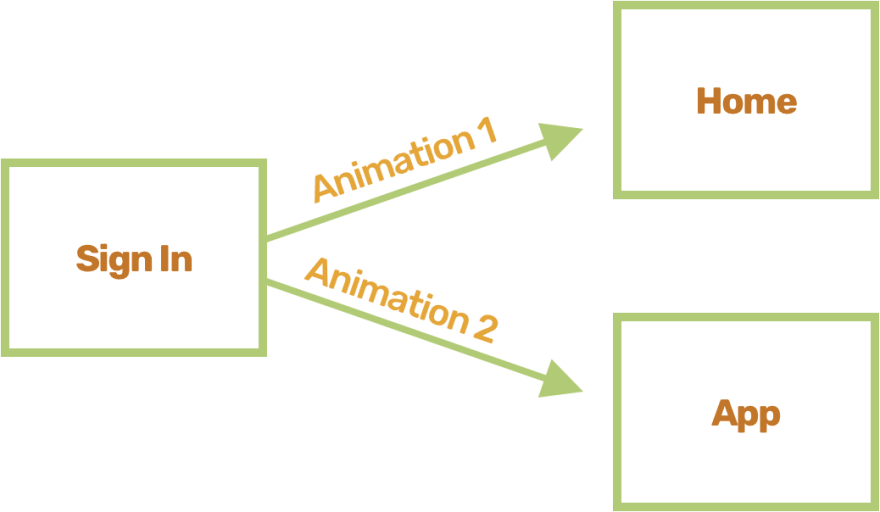
使用React Router对路线过渡进行动画处理
在进行副项目时,我想为用户在路线之间导航时创建漂亮的“ flow” -y动画。路线必须实现不同的“输入”和“离开”动画,具体取决于用户导航到哪个页面和从哪个页面导航,即,从“ 登录”页面导航到“ 首页”时,其动画(“ 登…
React Hooks-useState
useState挂钩使我们可以使功能组件成为有状态的。 创建和初始化状态 调用时,useState返回两个项目的数组。第一个是我们的状态值,第二个是用于设置或更新该值的函数。所述useState钩接受一个参数,对所述相关…
用React Hooks重塑轮子
这不是您使用Hooks洗脑的典型方法,其目的是使用基于类的组件并赞美Ever-So-Holy的Hooks美德而感到羞耻。甚至还没有深入了解Hook是什么以及为什么(或不应该)使用它们。取而代之的是,这是一个案例研究,说明…
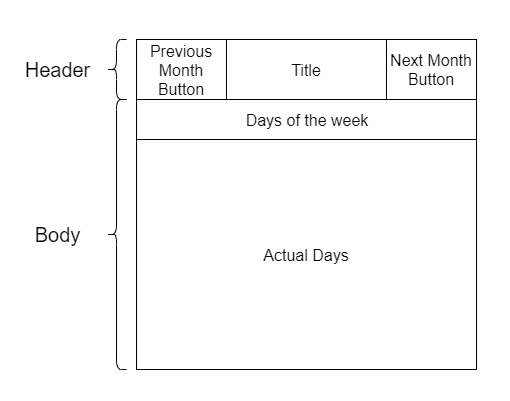
如何使用样式组件创建一个简单的React日历
我发现做一些在Web开发中广泛使用的小组件非常有趣。当我是一名初级Web开发人员时,如果需要构建某些功能部件,我倾向于在线搜索库或插件。实施它可能会很困难,因为我没有尝试去思考它的实际工作原理,而我不得不依靠写得不好的文…
React上下文挂钩vs Redux挂钩
在这里,我尝试使用Redux和Context Provider实现相同的登录例程。两者都以完全相同的方式并使用相似的语法来完成。 提供者 首先,您需要提供对状态的访问。Redux和Context使用名为的组件进行此操作P…
Create-react-app v3.3.0发布
大约7天前发布了新版本的CRA,但我莫名其妙地错过了令人振奋的消息,并立即发现了这一消息。因此,这里是最激动人心的更新的简短摘要,以防万一您也错过了它。 链接到本文末尾的发行说明! 自定义模板 允许社区构建和共享自己的R…