美少女战士Sailor Moon学习如何编码:p 为什么创建#100DaysofVanillaJS系列? (这是教程的完全可选部分,请随时跳过!) 该系列旨在作为我尽力解释JavaScript的尝试。失败,构建和不得不在…
结合使用Promise.all和Async / Await并尝试/捕获从多个端点获取数据。
有时您想从多个不同的API端点获取一些数据。在此示例中,我将使用《星球大战》 API获取有关某些角色的信息。见下文。 const urls = [ "https://swapi.co/api/people/1", "ht…
6个非常有用的react组件库
可以说React是目前最受欢迎的JavaScript框架。每天都会发布许多新的React组件库。我收集了这些有用的组件,每个组件都很有用,希望您会喜欢。 1. React Portal工具提示 很棒的React工具提示 …
在Express.js App中打开多个MongoDB连接
本教程旨在向您展示如何在Express.js应用程序中打开多个MongoDB连接。 现在,我们要创建一个package.json文件,该文件将跟踪我们的依赖项信息。为此,请创建一个新文件,并将以下内容放入其中: { "n…
前端短裤:使用JavaScript轻松滚动滚动元素
在着陆页的滚动上制作动画微调框时,我想如何可以快速完成并使用JavaScript编写几行代码。 我想通过在Web视图上上下滚动而不使用jQuery或React这样的JavaScript库来在圆内旋转SVG reload-…
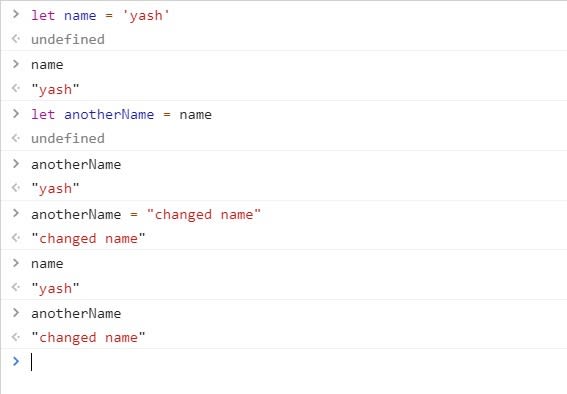
JavaScript原始类型与参考类型
JavaScript有两种数据类型: 原始类型 参考类型 1)原始类型 它由Number,String,Boolean,null和undefined组成。 如果我们将基本类型分配给变量,则可以在将特定值放入特定存储盒中时…
在Blazor App中基于布尔开关值动态构建CSS类字符串
在Angular应用中构建CSS类字符串。 在编写Angular SPA程序时,可以编写这样的代码来控制CSS类字符串。 // my.component.ts @Component({template:'my.compo…
您可能错过的ES2016和2017中有用的新功能
ES2015引入了许多功能,例如箭头功能,用于对象创建和继承的类语法let以及const,以及许多其他新功能。在接下来的几年中,将在语言和标准库中引入更多的强大功能。ES2016是次要修订,具有新功能,例如将includ…
处理javascript中的副作用和纯函数
您听说过“纯功能”一词吗?那“副作用”呢?如果那时您可能已经听说过副作用是有害的,应该不惜一切代价避免(就像一样var。)这是问题所在,如果您编写JavaScript,则可能要引起这些副作用(特别是如果您获得了报酬,因此…
管理State
这节课已经很长时间了,这是至关重要的。至此,我们已经看到可以在不使用任何可变数据的情况下编写整个应用程序,但是在大多数情况下,至少可以这么说。正如我们在上一课中了解到的那样,ClojureScript鼓励将程序编写为被有…